Nuestro sitio web es como el escaparate de una tienda física, lamentablemente en algunos casos no se da la importancia que merece, si cuidáramos el diseño de nuestra página web, como nuestra tienda física, sería muy diferente la percepción de nuestros clientes al ingresar a nuestro sitio web. El diseño de páginas web es una labor en la que se debe poner mucho cuidado y en la que intervienen muchos factores que pueden determinar que un visitante se convierta en cliente, o no.
Cuando diseña y mejora su sitio web, pensar como su cliente puede ayudarlo a idear y también implementar cambios significativos.
– Consejos Google Ads
Algunos consejos para un buen diseño de páginas web son:

1. Que sea sencillo y limpio:
Trata de mantener todo simplista o incluso minimalista con únicamente el contenido más importante en la superficie. No abuses en textos extensos, apoyate en elementos visuales. A veces menos es realmente más.
Analiza diseños como los de Apple o Google Material Design, son limpios y no distraen al usuario con elementos sin importancia.
2. Ergonómica y consistente:
La página web debe facilitarle la experiencia al usuario (UX), y debe ser de fácil uso y navegación, la estructura de diseño debe ser fluida y mantener un similitud entre páginas, lo que permitirá al visitante no tener que buscar las opciones cada vez que ingresa a una sección nueva.
Debe facilitar el uso, sin opciones o estructuras muy complejas de navegación y de lectura.
3. Visualmente llamativa:
Debe poseer elementos visuales como fotografías, procure utilizar imágenes con personas hasta donde sea posible.
Coloque la marca de la empresa en un lugar privilegiado, que le sea fácil de recordar al visitante nuestro logo.
Aunque hoy en día se utilizan elementos animados en HTML5, como Parallax, procure no abusar en su uso, ya que puede no ser del agrado de la gran mayoría de visitantes y afectar el SEO.
4. Diseño responsivo:
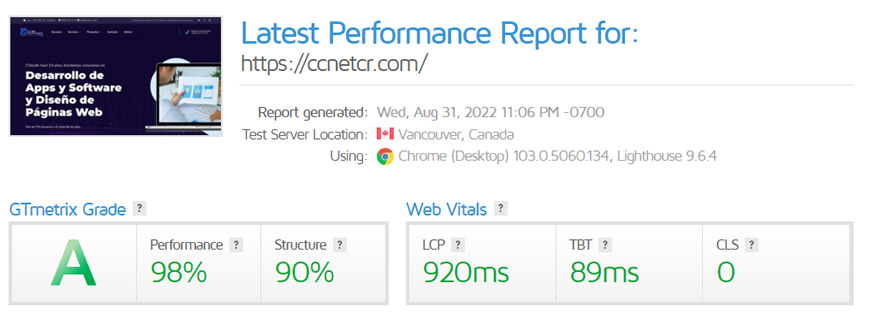
Mas del 80% de los usuarios se conectan a través de smartphones, por lo que hoy en día es indispensable que tu sitio se vea bien en estos dispositivos y poner especial atención a la velocidad de carga de cada elemento desde un teléfono celular, ya que la velocidad de navegación suele ser menor a las empleada desde una PC de escritorio o laptop.
5. Ayuda al SEO:
Pon atención al contenido, que los títulos poseen la jerarquía adecuada de estructuras H1, H2, etc y que el contenido sea concordante con los encabezados y con las palabras que quiero posicionar. Utiliza etiquetas “ALT” y “TITLE” en las imágenes. Dependiendo de la tecnología empleada en el sitio web, utiliza extensiones de terceros para que estés auditando el SEO de la página.
6. Tecnología utilizada:
Este punto lo dividiremos en varios ítems.
Utiliza un hospedaje web de calidad, que te garanticen la tasa de transferencia contratada. Puedes consultar al proveedor el uso que le darás a tu sitio web y ellos te recomendaran cual plan se ajusta mejor a tus necesidades. Procura comprimir el contenido que este a nuestro alcance, como las imágenes. Utiliza las dimensiones que requieras y no “fuerces” al navegador a redimensionarlas, así como el tamaño (menor a 100kb en lo posible). Comprime el contenido que sirve nuestro servidor a los visitantes (utiliza Gzip).
Si el sitio web es en PHP, recomendamos habilitar la OPCache, para que mejore el rendimiento de PHP.Procura utilizar las ultimas versiones del servidor web, lenguaje de programación, base de datos extensiones y otros elementos, no solo por rendimiento/velocidad de nuestro sitio, si no también por seguridad.
Ten cuidado al utilizar extensiones o scripts de terceros, sin estar seguro de la fuente, pueden esconder código malicioso que infectara el servidor web.